
در قسمت اول درباره چیستی فیبوناچی و مقیاس طلایی و کاربرد های آن صحبت شد. در این قسمت به نحوه رسم، استفاده و خود آموزها و ابزار های کمکی می پردازیم نحوه طراحی یک مستطیل با ابعاد طلایی 1- یک مربع بکشید 2-مربع را تقسیم کنید با خطی عمودی مربع را به دو […]
در قسمت اول درباره چیستی فیبوناچی و مقیاس طلایی و کاربرد های آن صحبت شد.
در این قسمت به نحوه رسم، استفاده و خود آموزها و ابزار های کمکی می پردازیم
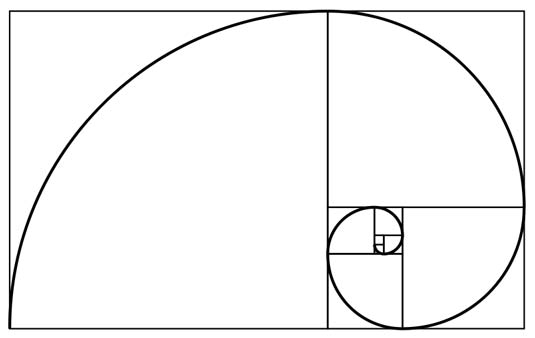
نحوه طراحی یک مستطیل با ابعاد طلایی
1- یک مربع بکشید
2-مربع را تقسیم کنید
با خطی عمودی مربع را به دو مستطیل عمودی تقسیم کنید
3- یک خط مورب بکشید
این خط مورب قطر یکی از مستطیل ها خواهد بود
4-دوران دهید
این قطر را تا حدی دوران دهید که با قاعده مستطیل مجاور تراز شود.
5- مستطیل جدیدی رسم کنید
این مستطیل را با کمک خط افقی که در مورد 4 ایجاد کردید و طول مستطیل مجاور به عنوان راهنما ترسیم کنید.
شما موفق به ترسیم مستطیل با نسبت طلایی شدین 🙂
استفاده از نسبت طلایی بسیار ساده تر از آن چیزی است که شاید تصورش را بکنید. چند ترفند سریع و راحت وجود دارند که می توانید از آنها در طراحی هایتان استفاده کنید، و یا می توانید قدری بیشتر درباره ی آن تدبیر کنید و این مفهوم را به شکلی کامل تر در آثارتان بگنجانید.
شیوه ی سریع
اگر تا کنون با «قانون ثلث ها» برخورد داشته اید، قطعاً با این مفهوم آشنایی دارید که از طریق تقسیم یک سطح به ثلثهای افقی و عمودی برابر، محل تلاقی خطوط تقسیم کننده، فراهم آورنده ی نوعی نقاط کانونی طبیعی برای شکل کارتان خواهند بود.
به عکاسان آموخته می شود تا برای دستیابی به یک ترکیب بندی خوشایند، سوژه ی کلیدی خودشان را بر روی یکی از این خطوط متقاطع جای دهند، و همین قاعده برای طرح هایتان صفحه های (page layouts)، شبیه سازیهای شبکه های (web mockups) و طراحی های پوستریتان نیز قابل استفاده خواهد بود.
هر چند که قانون ثلث ها را می توان در هر شکلی از کار استفاده کرد، ولی چنانچه آن را بر مستطیلی اعمال کنید که دارای تناسباتی حدوداً برابر با 1/6:1 باشد، تا حد بسیار زیادی به یک مستطیل طلایی نزدیک خواهید شد، و همین موضوع موجب خوشایندی بیشتر ترکیب بندیتان برای چشم بیننده نیز خواهد شد.
پیاده سازی کامل
چنانچه خواستار پیاده سازی کامل نسبت طلایی در طراحیتان باشید، می توانید این کار را به سادگی از طریق حصول اطمینان از این موضوع انجام دهید که نسبت برقرار در میان بخش محتوایی و نوارهای کناری (مثلاً در طراحی یک وبسایت) از مقدار 1/6:1 پیروی کند.
می توان این مقادیر را برای رسیدن به تعداد پیکسل یا نقطهی مورد نظر به بالا یا پایین گرد کرد. بنابراین، چنانچه یک بخش محتوایی 640 پیکسلی داشته باشید، تعبیهی یک نوار کناری 400 پیکسلی به خوبی با نسبت طلایی برای کارتان تطبیق خواهد داشت، و این مقادیر دارای نسبتی برابر با 1/6:1 با یکدیگر خواهند بود.
بدیهی است که شما میتوانید بخشهای محتوایی و کناری را با استفاده از همین نسبت مجدداً زیرتقسیم کنید، و نسبتهای موجود در میان سرصفحه، بخش محتوایی، زیرصفحه و قسمت راهنما را نیز می توانید با استفاده از همین نسبت طلایی مبنایی طراحی کنید.
در اینجا، برخی از ابزارهایی را معرفی خواهیم کرد که می توانند به شما در استفاده از نسبت طلایی در طراحی هاتان برای خلق کارهایی که دارای تناسب باشند کمک کنند…
goldenRATIO
goldenRATIO یک برنامه ی کاربردی (App) است که ارائه گر شیوه های ساده برای طراحی وبسایت ها، محیط های واسط و طرح بندی های صفحه های بر اساس نسبت طلایی است. این برنامه ی کاربری که در ازای پرداخت مبلغ 2/99 دلار از طریق فروشگاه Mac App Store قابل تهیه است، ارائه گر یک محاسبه گر درون نهاده (built-in calculator) است که دارای بازخورد ویژوآل یا بصری نیز هست.
این برنامه همچنین دارای نوعی امکان تعریف «مورد علاقه ها» (‘favourites’) نیز هست که به ذخیره سازی موقعیت های تصویری و چیدمان های محبوب و مورد علاقه ی شما برای انجام کارهای تکراری می پردازد، و همچنین دارای نوعی حالت «کلیکی» (‘Click-thru’) است که یعنی می توانید از آن به عنوان یک صفحه ی جایگذاری در برنامه ی Photoshop استفاده کنید و در همان حال به کار بر روی صفحه ی ترسیم آن بپردازید.
Golden Ratio Typography Calculator
این محاسبه گر پیرسونیفاید (Pearsonified) به شما کمک می کند تا بهترین و کاملترین تایپوگرافی را در تطابق با اصول نسبت طلایی برای وبسایت خودتان ایجاد کنید. تنها کافی است تا اندازه ی فونت یا پهنای بخش محتوایی و یا هر دو را در بخش مربوطه در وبسایت وارد کرده و کلید Set my type! را کلیک کنید. چنانچه می خواهید تا شکل کاراکترها را در هر خط بهینه سازی کنید می توانید یک مقدار CPL اختیاری را نیز وارد کنید.
Phicalculator
این برنامه ی کاربری ساده ولی مفید هم برای رایانه های مک و هم برای رایانه های شخصی PC قابل دسترس است. کافی است به آن یک عدد بدهید تا عدد متناظر با آن را بر اساس نسبت طلایی برایتان محاسبه نماید.
Artise Golden Section
این نرمافزار خط کشی و شبکه بندی درون-صفحه های (on-screen ruler and grid software) شما را از تمامی دردسرهای مرتبط با محاسبات نجات می دهد و به شما اجازه می دهد تا با به نحوی ویژوآل یا بصری با استفاده از تناسب برش طلایی به طراحی بپردازید.
شما می توانید در همان حالی که مستقیماً در فرایند انجام کار بر روی پروژه تان به سر می برید اشکال و اندازه های هماهنگ با یکدیگر را ببینید و تغییر دهید. اخذ مجوز معمولی برای استفاده از این نرم افزار 49 دلار هزینه در بر دارد، ولی شما همچنین می توانید نسخه ی آزمایشی رایگان آن را نیز که تنها 30 روز برایتان کار می کند دانلود کنید.
خودآموزهایی درباره ی نسبت طلایی
در نهایت، به معرفی برخی از منابع آموزشی سودمند برای کمک به استفاده از نسبت طلایی در طراحیهاتان در جهت خلق کارهایی دارای تناسب میپردازیم…
Graphic design, illustration and art
در این خودآموز مرتبط با هنرهای دیجیتالی، روبرتو ماراس نشان می دهد که چگونه میتوانید از برش طلایی برای خلق کارهای هنری دارای تناسب استفاده کنید.
Web design
این خودآموز (tutorial from Tuts+) تشریح می نماید که چگونه می توانید اصول نسبت طلایی را در پروژههای طراحی وب تان به کار ببندید.
More web design
این خودآموز مجله ی Smashing Magazine به تشریح چیستی تناسب الهی (divine proportion) و قانون ثلث ها پرداخته و توضیح می دهد که چگونه می توانید هر دو اینها را به نحو موثری در طرح بندی های شبکه هایتان به کار بگیرید. این آموزش ها می توانند نقاط شروع مبنایی خوبی برای اتکای شما و یا رشد و پیشرفت بیشتر شما در این زمینه در آینده محسوب شوند.